Smarte Sideboard LEDs selber bauen
Wer kennt sie nicht, die LED Stripes hinter oder in Regalen als indirekte Beleuchtung. In jedem bekannten Baumarkt oder auch im Fachhandel gibt es sie. Manche inzwischen mit App Steuerung oder eher klassisch mit Fernbedienung. Allerdings fällt mir bei genauerem Hinschauen bei den fertigen Lösungen Eines auf. Sie sind oft unverhältnismäßig teuer und eher schlecht in bestehende Smart Homes einzubinden. Also hab ich mir eine kleine DIY Beleuchtung mit LEDs überlegt, welche ich im Folgenden beschreibe.
Ich hab mir für das Sideboard eine Beleuchtung mit adressierbaren LEDs vorgestellt. Das heißt ich kann auf ganzer Länge des Stripes nicht nur eine Farbe leuchten lassen, sondern jeder LED individuell eine Farbe zuweisen. Fürs Auge sollen damit nach Fertigstellung auch einige Lichteffekte im Regal möglich sein.
Zusammenstellung Hardware
Nach einigen Recherchen habe ich mich bei den LEDs für den Typ Ws2812b entschieden. LEDs diesen Typs lassen sich mit einer Spannung von 5V betreiben und beherrschen die RGB Farben.
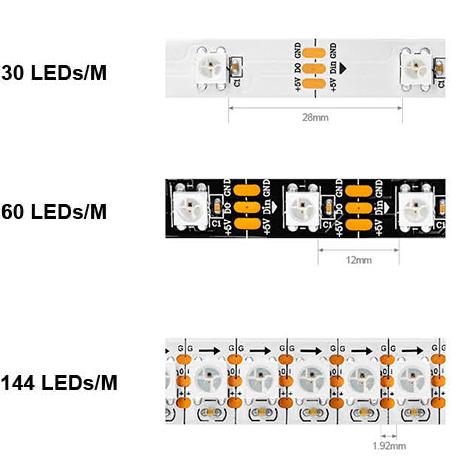
Im Handel werden Stripes mit verschiedenen LED Dichten verkauft. Gängig sind 30, 60 oder 144 LEDs pro Meter. Soll die fertige Beleuchtung sehr lichtstark oder flüssig aussehen ist eine höhere LED Anzahl natürlich besser. Allerdings bringt die höhere Anzahl der LEDs auch gravierende Nachteile mit sich. Die Leistungsaufnahme erhöht sich bei den beschriebenen Dichten immer um das Doppelte. Bei der 144 LED Variante sogar so stark, das nach 1 Meter bereits zusätzliche Spannung bereitgestellt werden soll um keine Helligkeitseinbrüche zu haben. Außerdem wird durch die knappe Bauweise und der aufwendigeren Fertigung eine höhere Dichte sehr schnell, sehr viel teurer.
Für eine ziemlich passable Darstellung in Innenräumen empfehle ich euch die 60 LEDs/Meter, diese Stripes geben ein sehr ansehnliches Licht und Schatten aus ohne den Geldbeutel allzu sehr zu belasten.
Um den von LEDs bekannten Effekt von direkten Lichtpunkten zu vermeiden (siehe rechtes Bild), werde ich den LED Stripe auch in einer Aluminium-Schiene mit Diffusor verlegen. Dieser verteilt das Licht gleichmäßig und das Aluminium dient zusätzlich als Halterung und Wärmeableitung für die LEDs.
Stromversorgung
Für die Stromversorgung der LEDs brauche ich jetzt noch ein Netzteil mit der Spannung 5V. Für die Berechnung der nötigen Stromstärke multiplizieren wir die Anzahl der LEDs mit der maximalen Stromstärke einer LED. Ist die Stromstärke nicht angegeben ist meist die maximale Leistung pro Meter oder pro LED angegeben. Mit ein paar Rechnungen gelangen wir an die Stromstärke (für meine 1,30 Meter):
0,3 W/LED ==> 0,3 W / 5 V = 0,06 A (Leistung / Spannung = Stromstärke) 1,30 m * 60 LEDs/m * 0,06 A = 4,68 A
Für meinen Fall besorge ich mir also ein Netzteil mit 5V und 5A. Dieses kümmert sich außerdem auch um die Stromversorgung des Controllers.
Controller

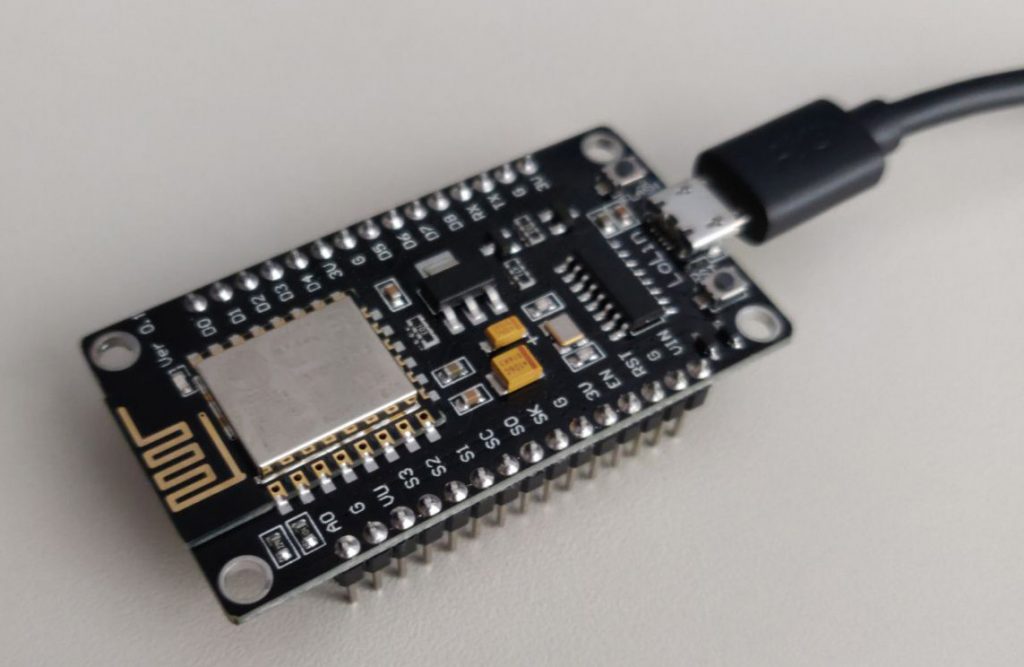
Um die LEDs auch zum Leuchten zu bringen, braucht man außerdem auch einen Controller, welcher den einzelnen LED Chips die jeweillige Farbe überträgt. Bei diesem Projekt sollen die LEDs über meinen Home Assistant gesteuert werden, weshalb meine Wahl auf den ESP8266 Controller fällt. Dieser hat bereits ein WLAN Modul sowie viele GPIO Anbindungen, welche multifunktional benutzt werden können. Controller dieser Gattung werden oft direkt auf sogenannten „Entwicklerboards“ verkauft, die direkt per Micro-USB programmiert werden können und GPIO Ports über Steckverbindungen zugänglicher machen.
Montage
Wie bereits schon im Beitragsbild zu sehen ist, ist das Sideboard in 4 Fächer aufgeteilt. In jedem dieser 4 Fächer befindet sich ein zugeschnittenes Aluprofil mit ca. 30 cm Länge. Das Profil sowie die LED Strips sind mit doppelseitigen Klebeband angeklebt.
Die LED Strips sind ebenfalls 30 cm lang und an deren Enden befinden sich JST 3Pin Stecker, mit dessen Hilfe sich die einzelnen Teile aneinander stecken lassen. Am Start des Strips hängt das Netzteil, gemeinsam mit dem Controller-Chip. Den Controller sowie die Verkabelung packte ich in eine Aufputzdose aus dem Elektrohandel, um die spannungsführenden Teile abzuschotten. Das NodeMCU Board ist über den VIn Pin und einem Ground direkt am Netzteil wie schon bereits erwähnt angeschlossen. Über den Ausgang D1 wird die Datenleitung der LEDs angesprochen. Das Netzteil wurde mit Schraubklemmen mit der zweipoligen Anschlussleitung verbunden.
Controller programmieren
Der verbaute Controller muss jetzt noch programmiert werden, was mittels ESPHome realisiert wird. Dieses Framework generiert aus einer Konfigurationsdatei selbstständig den benötigten Programmiercode und flashed das Gerät auch auf Wunsch. Mehr darüber in meinem Steckdosenartikel.
Die Konfigurationsdatei für die LEDs sieht wie folgt aus:
esphome:
name: sideboard_led
platform: ESP8266
board: nodemcuv2
<<: !include includes/common.yaml # Hier sind meine WLAN, MQTT und OTA Einstellungen versteckt
light:
platform: fastled_clockless
id: led
rgb_order: GRB
chipset: WS2812B
pin: D1
num_leds: 72
name: "Sideboard LEDs"
effects:
- random:
update_interval: 5s
- addressable_rainbow:
Sie beginnt üblicherweise mit grundlegenden Angaben zum verwendeten Controllerboard, WLAN, MQTT und auch weiteren Einstellungen. Mein Fokus gilt hier dem Abschnitt, welcher eine Lichtkomponente beschreibt.
Darin wird festgelegt, das die FastLED Bibliothek für das Ansteuern verwendet werden soll. FastLED ist die Logik für die Ansteuerung der LEDs. Diese weis welche Signale über die einzelne Datenleitung geschickt werden müssen, um die Farben richtig darzustellen. Auch das Chipset, die Anzahl der LEDs und die Reihenfolge der Farben wird definiert. Nicht zu vergessen, den Pin zu nennen, welcher an die Datenleitung der LED Strips angeschlossen ist.
Effekte
Am Ende der Licht-Definition steht ein unscheinbarer Eintrag „effects“. Dieser Punkt aktiviert bereits in ESPHome enthaltene Effekte während der Installation auf dem Controller. Kurz erklärt, beschreibt diese Konfiguration zwei mögliche Effekte:
- Random, eine neue zufällige Farbe wird auf ganzer Länge des LED Stripes alle 5 Sekunden dargestellt.
- Addressable Rainbow, der aus der LED Welt bekannte Regenbogen wird über allen LEDs angezeigt. Er bewegt sich durch den kompletten RGB Farbraum und beginnt dann wieder von vorne. (Bild beim LED Strip Test)
Bei Bedarf lassen sich auch eigene Animationen mit den LEDs entwickeln. Diese werden mittels C-Code als spezieller Effekttyp aufgenommen. Als Beispiel verweise ich hier auf den Feuereffekt meiner LEDs. Hierbei wird für jede einzelne LED ein Flackern berechnet, womit in den Regalboxen „Feuerstellen“ simuliert werden.
Flashen
Nach dem Erstellen der Konfiguration muss diese noch auf den Controller geflasht werden. Dazu verbinde ich den Controller entweder mit meinem Raspberry Pi auf dem ESPHome läuft oder nutze die OTA Funktionalität. Ist der Chip bereits einmal mit ESPHome geflasht und die OTA Komponente konfiguriert, kann dieser über das Netzwerk mit der Firmware versorgt werden.
(Tipp: den Chip vorher mit den Basics flashen und nachträglich verändern, vermeidet unnötiges Auseinanderbauen)
Verwenden
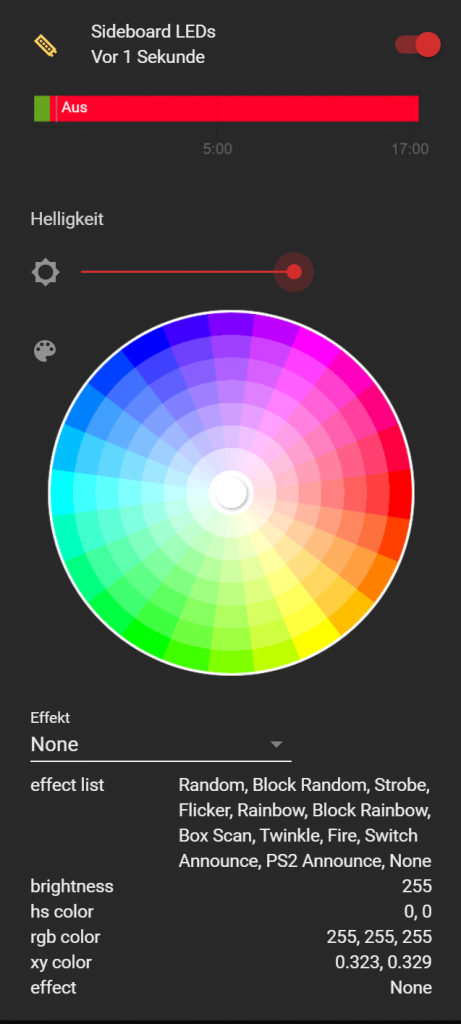
Nach dem Flashen sind die LEDs über die Auto-Discovery in Home Assistant bereits erkannt und erhalten eine Steuerungs-Oberfläche. Diese ist links zu sehen und bietet übliche Möglichkeiten nach Lust und Laune die LEDs zu bedienen.
Allerdings kommt jetzt die Home Automation ins Spiel. Konkret soll das „Feuer“ angehen, sobald nach Sonnenuntergang die Lieblingsposition eingenommen wurde und der Fernseher angeht. Da die LEDs nun als Licht im Home Assistant verzeichnet sind lässt sich das mittels den Automatisierungen oder Node-RED einfach umsetzen.
Da in naher Zukunft auch ein Blog-Eintrag über mein Home Assistant Universum kommt, gehe ich allerdings an dieser Stelle nicht näher drauf ein.
Wollt ihr eigene LED Strips mit Controller auch ohne Home Assistant und ESPHome nutzen, gibt es auch Projekte wie WLED. Diese bieten die Steuerung über einen eigenen Webserver auf dem Controller mit vielen Effekten an.
Zusammenfassung

Nach dem Zusammenbauen und bis alles endlich lief vergingen vielleicht zusammengerechnet 6-8 Stunden. Diese hab ich gern genutzt und mich auch in neue Sachen eingelesen. Und jedes Mal wenn ich von der Couch aus die LEDs sehe, breitet sich einfach das Gefühl des „Ich hab’s selbst gemacht“ aus.
Zu den Kosten: Mit überschlagenen 35 – 40€ für 1,3 Meter LED Stripe, Aluprofil, Anschlüssen und Netzteil finde ich dieses Paket doch relativ ansprechend. Dafür bekommt man coole Effekte auf Einzel-LED Basis, alles lässt sich zentral steuern und keiner muss eine Cloud nutzen.
Teileliste
- 5m WS2812b LEDs 60 LEDs/m bei Amazon
- Netzteil bei Amazon
- 2 Meter Aluminiumrahmen mit Diffusor bei Amazon
- JST SM 3Pin Stecker bei Amazon
- NodeMCU ESP8266 bei Amazon
Alle Teile sind bestimmt auch bei dem netten Händler aus den asiatischen Gebieten zu finden oder dem Händler deines Vertrauens.
Neueste Artikel von Mr. P (alle ansehen)
- Wallpanel für Home Assistant - August 24, 2021
- Home Assistant – Ein modernes Smart Home System - Januar 18, 2021
- Circadian Lighting - August 2, 2020










Hallo,
vielen Dank für eine großartige Idee. Ich habe versucht etwas ähnliches für meine Küchenschränke zu bauen. Nach Ihrer Anleitung hat es wunderbar geklappt bis zur eine Sache: Wenn ich das Rainbow Effekt ausschalte und die LED Stripper ohne Effekte betreiben möchte, werden die LED bis nach Hinten immer dunkler und roter. Am Netzteil liegt es nicht. Ich habe zusammen 300 LED und das Netzteil Liefert 5v 30A 150Watt. Haben Sie eine Idee voran es liegen könnte?
Besten Dank im Voraus und viele Grüße
Peter